… the ‘treacle’ is still pretty thick but the experiments continue …
… I have now fixed (sort of) the problem of multiple declarations being added into the transcoding of my own ‘Self Test’ group of blocks; and have no further need for my ‘Initialise mBot’s Devices & My Functions’ block.
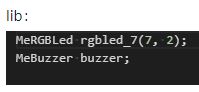
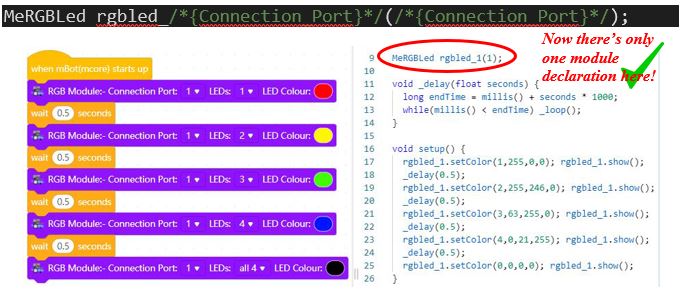
It was simple really - in desperation I just tried declaring my devices in the lib: section for each block (leaving just my own functions in the declare: section for each) and it worked. The declaration of devices appeared at the top of the transcode just where it should do and if more than one of my blocks was used then the declaration was not repeated. Hurrah! - BUT if I added a ‘real’ block from the default set then that still caused the double-entry to recur, so this anomaly is yet to be resolved.

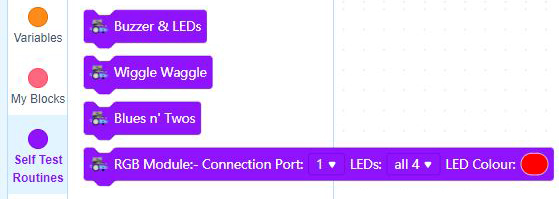
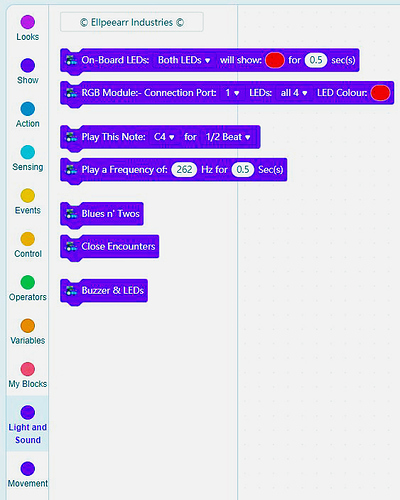
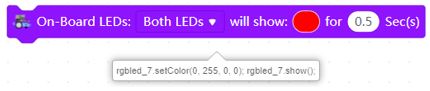
Buoyed up by this, I began work on a final and different block for my ‘Self Test’ group. I wanted to add (for self-learning purposes) both dropdown selection windows and the rather clever ‘bubble’ window that allows you to choose the three values for ‘Color’ Saturation and Brightness’. This feature enables you to adjust the properties of a LED very quickly. This time too, I wanted to create a block that accessed an external module connected to one of mBot’s RJ25 ports. The Me RGB Led V1.0 module that I intended to use has four individual LEDs which can be controlled independently and can be adjusted for both colour and brightness.

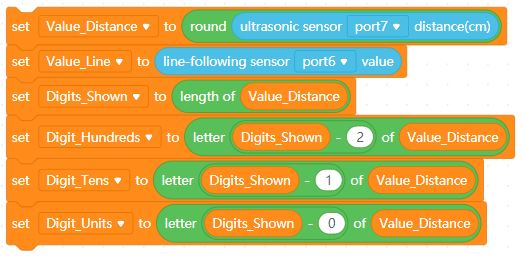
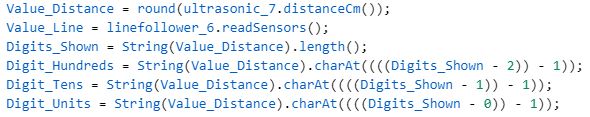
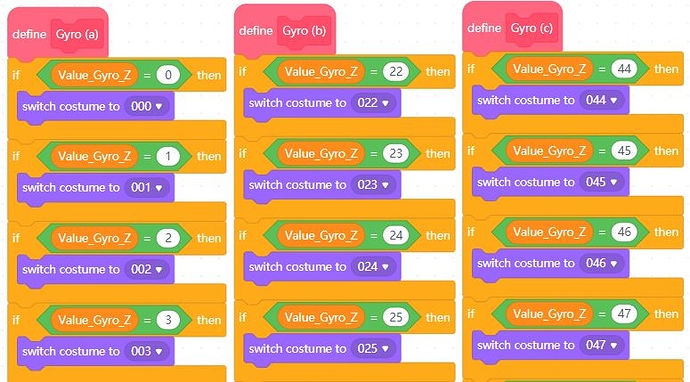
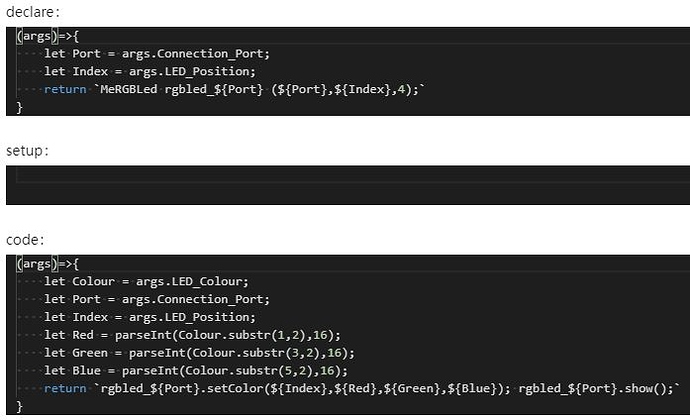
There were two important things that I learned here in the creation of this new block. The first was that you need to create Parameter names with a clear & understandable meaning. It is important to note too that when you call that name in your code it will (when you know how) be replaced by the value currently set in your block’s ‘Dropdown’ window.
Secondly I learned about the use of left and right parenthesis markers to configure specific fields (expressions) in the code. When you call any specific parameter name using these enclosing markers it will be replaced in the code by the value currently set in the block for that particular parameter. The Extension Builder software uses the syntax /{parameter_name}/ for this. (N.B. There should be two asterisk symbols here, but this editor is stripping them out. Each one is between the forward slash symbol and the curly brace symbol).
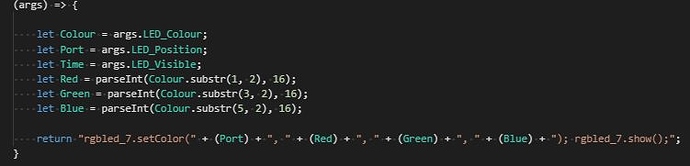
Once I had the two ‘Dropdown’ parameters working I had a new problem to solve with the final parameter - the ‘bubble’ window. If the on-board LEDs on mCore are being programmed using the ‘Color’ option then this returns RGB values that can be used in the format MeRGBLed rgbled _portnumber (0, Red, Green, Blue); etc. But, if the external Me RGB Led module is being programmed instead then, for some reason, the ‘Color’ option returns the hexadecimal value of the colour chosen; so the default setting of RED returns #ff0000 and NOT values in the format of 255,0,0.
Trying to use this hex value output seems to be virtually impossible to achieve using Arduino C coding and any code containing such a values immediately crashed on upload indicating that there was a “stray ‘#’ in program”; the leading hash symbol (#) was not acceptable. The only way that I could solve this problem was to use some JavaScript code instead - something that was / is totally new to me.
This next image shows the ‘Upload transcode’ windows for my new block. Note the use of clear Paramater names here:
Progress has defilitely been made and I now have over forty pages of comprehensively explanatory notes on what mBlock’s ‘Extension Builder’ actually does and the best way to start using it successfully. - Watch this space!










 I’m so glad for you! I’ll try it now.
I’m so glad for you! I’ll try it now.