Hello,
as the support for string manipulations in mBlock is too limited especially if you want to use voice recognition to trigger specific actions or provide values, I want to create an extension to provide some additional basic blocks (e.g. substring, search,…). I thought that this shouldn’t be to difficult. I was hoping I could write the extension in python but alas it is JS. I don’t know JS but I assume most of the string functions I’m looking for should exist so it should just be a matter of wrapping a block around it with the required inputs.
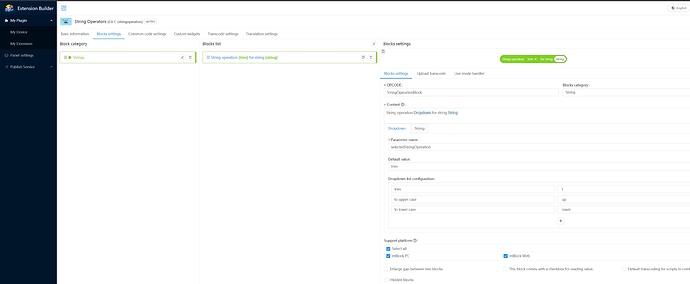
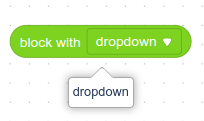
So I’ve created a first block with a dropdown to select the functions and string input field. Wanted to start easy and just foresee the string methods for sprites to later on apply them for Halocode & mbot1/2 in Live & upload mode too.
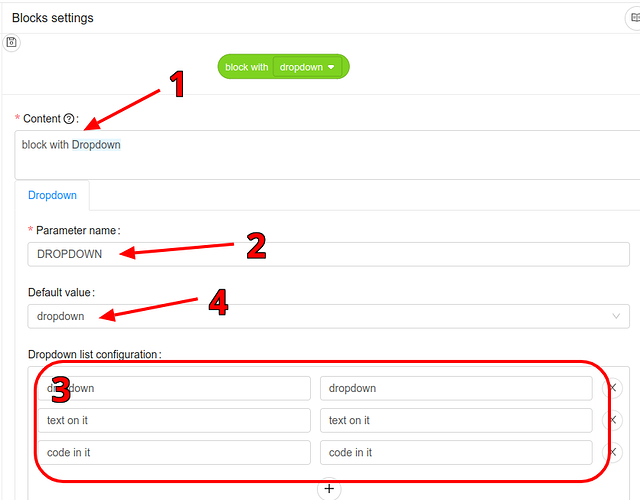
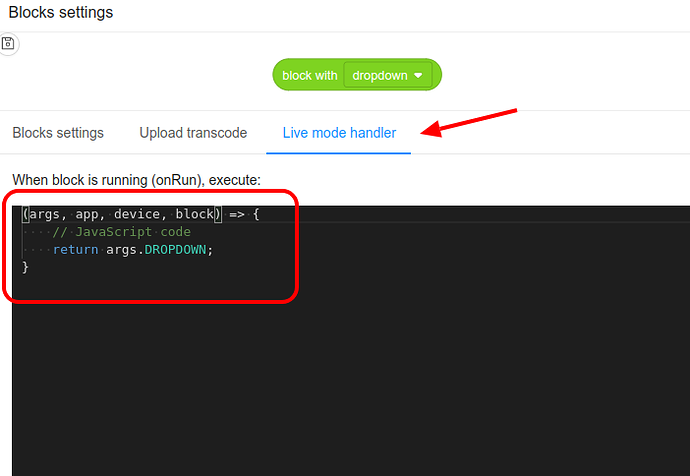
Now I feel like an idiot because I can’t sort out how to get the value of the dropdown and the input field.
I assumed it would be as simple as args[0] for the dropdown, but this isn’t working and I can’t seem to figure it out. 
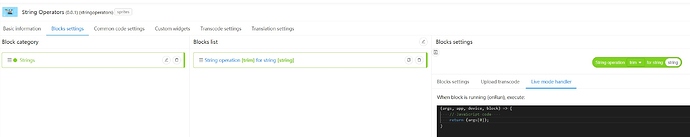
So somebody that can explain me how I can get the value from the drop down, imports I need to use the default string operations of JS and where in the mblock extension builder I need to put which code?
I read through the documentation but it doesn’t really clarify a lot for me.
So sorry for the trivial question and I will most likely have some more questions before I can get a hold of this. 
If anybody has a simple example they can share that would maybe also help…
Thank you!
Update: discovered that I can get the values through using args.fieldName so with the following I can get the values:
args.selectedStringOperation
args.inputString
Seems I can use the standard string operations out-of-the-box in JavaScript, so I’m able to create the blocks I need. Once done for sprites I might have some questions how I can get this working on HaloCode/mBot in live & upload mode but for now I can move forward.