Is there any example or tutorial of an extension that uses an external Javascript library?
External javascript library
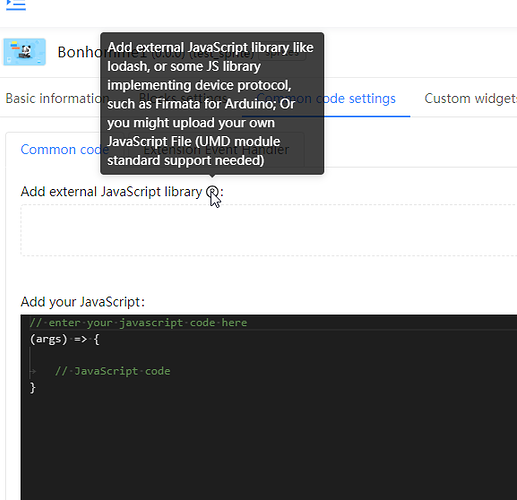
Not Java, javascript. When you build an extension for a sprite, in the common code settings, you can add a .js file. I was just wondering if there was a tutorial or an example of that available.
thanks
Dear users,
we have a tutorial there showing you how to use an extension to request data from an API, and then display the data on the stage for interaction:
However, we don’t have a tutorial on including third-party libraries yet. But basically, you upload a js file (the variables you want to use in the extension should be exported first), and then require the file in the JavaScript code section.
ok, so I tried a few things…and it still doesn’t work. I will do my best to be clear:
It seems that “require” does not work in the “add your javascript code here” section. It raises either a “not defined” or a “synchronous require cannot resolve module” error with loader.js.
However, “import” works, using the link for the file provided. I know it goes into the file as coding errors in the .js file are raised at this point before the preview of the extension.
I am, at this point, trying to use a UMD module format for my .js file, not sure if it is ok though…
When the preview starts, the extension is never loaded, and I get the error ( from the google console) :
Failed to load resource: the server responded with a status of 404 ()
when trying to load the file “test.js” (that’s my module’s name).
So I’m not sure where the problem is…Could it be my UMD module support that isn’t right or do I have to do something to create the test.js file?
Is there a template for the UMD module support that is required here?
Hi,
https://www.mblock.cc/doc/en/developer-documentation/tutorials/create-arduino-ext-add-third-party-library.html
Hope it will work to you.
Hey, @Em29, I have made a JavaScript extension available:
JavaScript Example Extension Is Now Available For All!